[style.css] div와 span, id와 class 어떤 차이가 있을까?
1. div 와 span
div는 block 요소 span은 inline 요소입니다. (block 요소에 대한 설명보기)
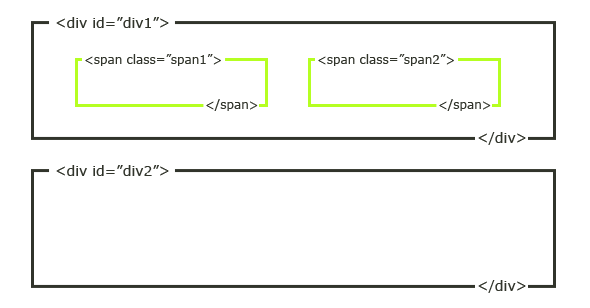
div와 span의 차이를 보여주는 예
<div id="div1">
<span class="span1"></span>
<span class="span2"></span>
</div>
<div id="div2">
</div>
그림에서 보여지는 것과 같이 div와는 달리 span은 줄 바꿈이 생기지 않습니다.
div와 span의 차이를 보여주는 또 다른 예|
카테고리
posted in 2009/01/22 21:00 |
<div class="category">
카테고리
</div>
<div class="date">
posted in 2009/01/22 21:00
</div> |
|
카테고리 posted in 2009/01/22 21:00 /span를 이용한 스타일 지정/ |
<span class="category">
카테고리
</span>
<span class="date">
posted in 2009/01/22 21:00
</span> |
span은 텍스트의 스타일 등 레이아웃에 상관없이 특정 부분의 스타일을 지정할 때,div는 전체적인 레이아웃을 구성할 때 사용할 수 있습니다.
2. id와 class
id와 class는 html을 이루고 있는 구성요소에 속성을 지정해 주기 위해 사용합니다.skin.html<div id="header">
<div class="title">
</div>
</div>style.css#header {padding:3px; margin:3px; border-bottom:1px dotted #FFFFFF;}
.title {font:18px Verdana; color:#FFFFFF;}id와 class의 차이점은
- 하나의 id는 한 문서에 한 번 밖에 사용될 수 없습니다.
- 하나의 class는 한 문서에서 반복적으로 사용이 가능 합니다.
- id의 속성이 class보다 우선시 됩니다.
- 따라서 id 속성은 해당 element에 부여된 class와 관계 없이 작동합니다.
<div id="container">
<div id="sidebar">
<div class="black">블로그타이틀</div>
</div>
<div id="content">
<div class="black">본문 타이틀</div>
<span class="black">카테고리</span>
<span class="red">날짜</span>
</div>
</div>style.css#container {width:600px;}
#sidebar {width:200px; float:left}
#content {width:200px; float:left;}
.black {color:black; font:12px Verdana}
.red {color:red; font:10px Tahoma}'IT' 카테고리의 다른 글
| 탈옥 아이폰 금융앱(모바일뱅킹) 종결자 Financiabler Advanced (0) | 2011.03.01 |
|---|---|
| mkv, ts 등 HD동영상 재생에 문제가 있을 경우 해결방법 (0) | 2010.12.17 |
| GPT 보호파티션 해결하기 (0) | 2010.07.05 |
| 아이튠즈 잘못 구입한 앱 환불받기 (0) | 2010.04.25 |
| CSS를 이용한 쓸만한 메뉴 (0) | 2010.04.05 |



